- 1. 禅道SDK开发手册
- 1.1 配置使用与常见问题
- 1.2 调用SDK示例
- 1.3. 部门相关接口
- 1.4. 用户相关接口
- 1.4.1 获得添加用户所用的参数列表
- 1.4.2 添加单个用户
- 1.4.3 获取用户列表
- 1.4.2 添加单个用户
- 1.5. 产品相关接口
- 1.5.1 获取产品列表
- 1.5.2 添加单个产品可选信息
- 1.5.3 添加单个产品
- 1.5.2 添加单个产品可选信息
- 1.6. 项目相关接口
- 1.6.1 获取项目列表
- 1.6.2 添加单个项目可选信息
- 1.6.3 添加单个项目
- 1.6.2 添加单个项目可选信息
- 1.7. 任务相关接口
- 1.7.1 获取任务列表
- 1.7.2 添加单个任务可选信息
- 1.7.3 添加单个任务
- 1.7.4 完成单个任务可选信息
- 1.7.5 完成单个任务
- 1.7.2 添加单个任务可选信息
- 1.8. bug相关接口
- 1.8.1 获取Bug列表
- 1.8.2 添加单个Bug可选信息
- 1.8.3 添加单个Bug
- 1.8.4 解决单个Bug可选信息
- 1.8.5 解决单个Bug
- 1.8.2 添加单个Bug可选信息
- 1.2 调用SDK示例
- 2. 禅道RESTful APIv1.0开发手册
- 2.1 配置使用与常见问题
- 2.2. Token
- 2.2.1 获取Token
- 2.3. 部门
- 2.4. 用户
- 2.5. 项目集
- 2.6. 产品
- 2.7. 产品计划
- 2.7.1 获取产品计划列表
- 2.7.2 创建计划
- 2.7.3 获取计划详情
- 2.7.4 修改计划
- 2.7.5 删除计划
- 2.7.6 产品计划关联需求
- 2.7.7 产品计划取消关联需求
- 2.7.8 产品计划关联Bug
- 2.7.9 产品计划取消关联Bug
- 2.7.2 创建计划
- 2.8. 发布
- 2.9. 需求
- 2.9.1 获取产品需求列表
- 2.9.2 获取项目需求列表
- 2.9.3 获取执行需求列表
- 2.9.4 创建需求
- 2.9.5 获取需求详情
- 2.9.6 变更需求
- 2.9.7 修改需求其他字段
- 2.9.8 删除需求
- 2.9.9 关闭需求
- 2.9.2 获取项目需求列表
- 2.10. 项目
- 2.11. 版本
- 2.12. 执行
- 2.13. 任务
- 2.13.1 获取执行任务列表
- 2.13.2 创建任务
- 2.13.3 获取任务详情
- 2.13.4 修改任务
- 2.13.5 删除任务
- 2.13.6 开始任务
- 2.13.7 暂停任务
- 2.13.8 继续任务
- 2.13.9 完成任务
- 2.13.10 关闭任务
- 2.13.11 添加任务日志
- 2.13.12 获取任务日志
- 2.13.2 创建任务
- 2.14. Bug
- 2.14.1 获取产品Bug列表
- 2.14.2 创建Bug
- 2.14.3 获取Bug详情
- 2.14.4 修改Bug
- 2.14.5 删除Bug
- 2.14.6 确认Bug
- 2.14.7 关闭Bug
- 2.14.8 激活Bug
- 2.14.9 解决Bug
- 2.14.2 创建Bug
- 2.15. 用例
- 2.16. 测试单
- 2.17. 反馈
- 2.18. 工单
- 2.2. Token
- 3. 禅道RESTful APIv2.0开发手册
- 3.1. Bug
- 3.1.1 创建Bug
- 3.1.2 修改Bug
- 3.1.3 获取产品Bug列表
- 3.1.4 获取项目Bug列表
- 3.1.5 获取执行Bug列表
- 3.1.6 获取Bug详情
- 3.1.7 解决Bug
- 3.1.8 关闭Bug
- 3.1.9 激活Bug
- 3.1.10 删除Bug
- 3.1.2 修改Bug
- 3.2. Build
- 3.3. Epic
- 3.3.1 创建业务需求
- 3.3.2 修改业务需求
- 3.3.3 变更业务需求
- 3.3.4 获取产品业务需求列表
- 3.3.5 获取业务需求详情
- 3.3.6 关闭业务需求
- 3.3.7 激活业务需求
- 3.3.8 删除业务需求
- 3.3.2 修改业务需求
- 3.4. Execution
- 3.5. Feedback
- 3.6. Product
- 3.7. Productplan
- 3.8. Program
- 3.9. Project
- 3.9.1 创建项目
- 3.9.2 修改项目
- 3.9.3 获取项目列表
- 3.9.4 获取项目集的项目列表
- 3.9.5 删除项目
- 3.9.2 修改项目
- 3.10. Release
- 3.11. Requirement
- 3.11.1 创建用户需求
- 3.11.2 修改用户需求
- 3.11.3 变更用户需求
- 3.11.4 获取产品用户需求列表
- 3.11.5 获取用户需求详情
- 3.11.6 关闭用户需求
- 3.11.7 激活用户需求
- 3.11.8 删除用户需求
- 3.11.2 修改用户需求
- 3.12. Story
- 3.12.1 创建需求
- 3.12.2 修改需求
- 3.12.3 变更需求
- 3.12.4 获取产品需求列表
- 3.12.5 获取项目需求列表
- 3.12.6 获取执行需求列表
- 3.12.7 获取需求详情
- 3.12.8 关闭需求
- 3.12.9 激活需求
- 3.12.10 删除需求
- 3.12.2 修改需求
- 3.13. System
- 3.14. Task
- 3.14.1 创建任务
- 3.14.2 修改任务
- 3.14.3 获取执行任务列表
- 3.14.4 获取任务详情
- 3.14.5 启动任务
- 3.14.6 完成任务
- 3.14.7 关闭任务
- 3.14.8 激活任务
- 3.14.9 删除任务
- 3.14.2 修改任务
- 3.15. Testcase
- 3.15.1 创建测试用例
- 3.15.2 修改测试用例
- 3.15.3 获取产品测试用例列表
- 3.15.4 获取项目测试用例列表
- 3.15.5 获取执行测试用例列表
- 3.15.6 获取测试用例详情
- 3.15.7 删除测试用例
- 3.15.2 修改测试用例
- 3.16. Testtask
- 3.17. Ticket
- 3.18. Token
- 3.18.1 获取Token
- 3.19. User
- 3.1.1 创建Bug
- 4. 定制开发
- 4.1 二次开发机制
- 4.2 禅道的目录结构
- 4.3 找到要修改的文件
- 4.4 禅道的数据库结构
- 4.5 公用模块--common
- 4.6 12系列菜单登记和权限维护
- 4.7 18系列菜单登记和权限维护
- 4.8 示例:如何修改禅道的语言提示?
- 4.9 示例:创建bug时可以设置优先级字段
- 4.10 使用在线扩展编辑器
- 4.11 二次开发编辑器和翻译功能限制使用说明
- 4.12 禅道项目管理软件打包规范1.1版本
- 4.2 禅道的目录结构
- 1.1 配置使用与常见问题
12系列菜单登记和权限维护 分享链接
本篇目录
扩展禅道遇到的一个问题就是如何将自己增加的功能登记到菜单中以及如何维护权限,本篇文章来讲述如何来实现这个功能。
一、如何登记菜单
1、菜单的组成
禅道的导航菜单分为三个部分,顶部菜单、模块菜单、功能菜单。

2、菜单的定义
菜单的代码定义是在zentao/module/common/lang/zh-cn语言文件中。我们来看下主菜单的定义。
2.1 主导航菜单的定义
81 $lang->menu->product = '产品视图|product|index';
82 $lang->menu->project = '项目视图|project|index';
83 $lang->menu->qa = '测试视图|qa|index';
我们来看下代码的含义:83 $lang->menu->qa = '测试视图|qa|index';
这行代码定义了测试视图的代码,其中的menu->qa定义的是菜单的键值,可以根据实际的模块定义。后面是使用竖线分开的三个参数,分别是菜单的文本,对应到模块和方法。这句话就表示要定义一个顶级菜单,文本是“测试视图”,链接到qa模块的index方法。
2.2 模块菜单的定义
我们以产品视图的模块菜单为例:
144 $lang->product->menu->list = '%s';145 $lang->product->menu->story = array('link' => '需求|product|browse|productID=%s', 'subModule' => 'story');
155 $lang->product->menu->create = array('link' => '新增产品|product|create', 'float' => 'right');
158 $lang->productplan->menu = $lang->product->menu;
159 $lang->release->menu = $lang->product->menu;
这几行代码定义了产品视图模块的模块菜单,这里面出现了一些新的定义方法:
2.2.1 使用数组来定义链接
这行代码对链接进行定义的时候,使用了数组,分别定义了两个元素,link和subModule。其中link多增加了一个参数字段:productID=%s,代表产品视图的“需求”菜单会链接到product模块的browse方法,传递的参数是productID=%s,其中的%s会被替换成当前的产品id。
subModule定义的是它的子模块,这个需要是用来保持菜单高亮使用。这样当访问到story模块的时候,还会保持“产品视图”这个定义菜单高亮。
2.2.3 使用alias来定义方法别名 151 $lang->product->menu->view = array('link' => '概况|product|view|productID=%s', 'alias' => 'edit');
这个地方的alias代表product的edit页面和product的view页面是相同的,这样当编辑产品的时候,“概况”菜单还是会保持高亮的。
2.2.4 定义菜单的位置
所有的菜单默认都是显示在左侧的,如果需要将菜单显示在右侧,则需要定义它的float参数。155 $lang->product->menu->create = array('link' => '新增产品|product|create', 'float' => 'right');
通过设置float参数,可以定义这个新增产品的链接显示在页面的右侧。
2.3 功能菜单的定义
功能菜单是在每一个模块的视图文件里面打印的,其扩展方法和视图的扩展相同,后面会讲到这一点。
3、菜单顺序的定义
前面讲述的是禅道菜单的定义,下面来讲下禅道菜单顺序的定义。在common/lang/下面有一个menuOrder.php的文件,在这个文件中定义了每个菜单的显示顺序。
/* Sort of main menu. */$lang->menuOrder[5] = 'my';
$lang->menuOrder[10] = 'product';
$lang->menuOrder[15] = 'project';
$lang->menuOrder[20] = 'qa';
$lang->menuOrder[25] = 'doc';
$lang->menuOrder[30] = 'report';
$lang->menuOrder[35] = 'company';
$lang->menuOrder[40] = 'admin';
/* index menu order. */
$lang->index->menuOrder[5] = 'product';
$lang->index->menuOrder[10] = 'project';
4、如何将自己的页面登记到菜单中
了解了禅道的菜单机制之后,做扩展就非常容易了。我们来说下步骤:
1. 在module/common/ext/lang/zh-cn/下面创建一个文件,比如叫做abc.php(文件名可以任意定义)
2. 在这个文件中加上自己的菜单就好了,比如禅道专业版本中的版本库菜单:
$lang->menu->repo = '版本库|repo|browse';$lang->menuOrder[21] = 'repo';
$lang->repo->menu->list = '%s' . $lang->arrow;
$lang->repo->menu->browse = array('link' =>'浏览|repo|browse|repoID=%s', 'alias' => 'diff, log, view, revision, showsynccomment');
$lang->repo->menu->settings = '设置|repo|settings|repoID=%s';
$lang->repo->menu->delete = array('link' => '删除|repo|delete|repoID=%s', 'target' => 'hiddenwin');
$lang->repo->menu->create = array('link' => '新增版本库|repo|create|', 'float' => 'right');
5、如何将外部链加到菜单中
假设我们要在禅道顶级菜单挂一个新浪的网址,并且要在新窗口打开这个网址。
1、在module/common/ext/view下新建文件footer.sina.html.hook.php
2、加入如下内容保存后,打开禅道即可看到顶级菜单出现新增的链接,并且是在新窗口打开的:
<script>
$(document).ready(function()
{
$("#navbar ul.nav").append('<li><a id="menusina" href="http://www.sina.com.cn" target="_blank">新浪</ a><\/li>');
});
</script>二、如何维护权限
感谢网友“抬头看脚趾”的分享,转载自:http://blog.sina.com.cn/s/blog_40b223160101geq6.html
本文将介绍如何对新增的module进行权限的设置。
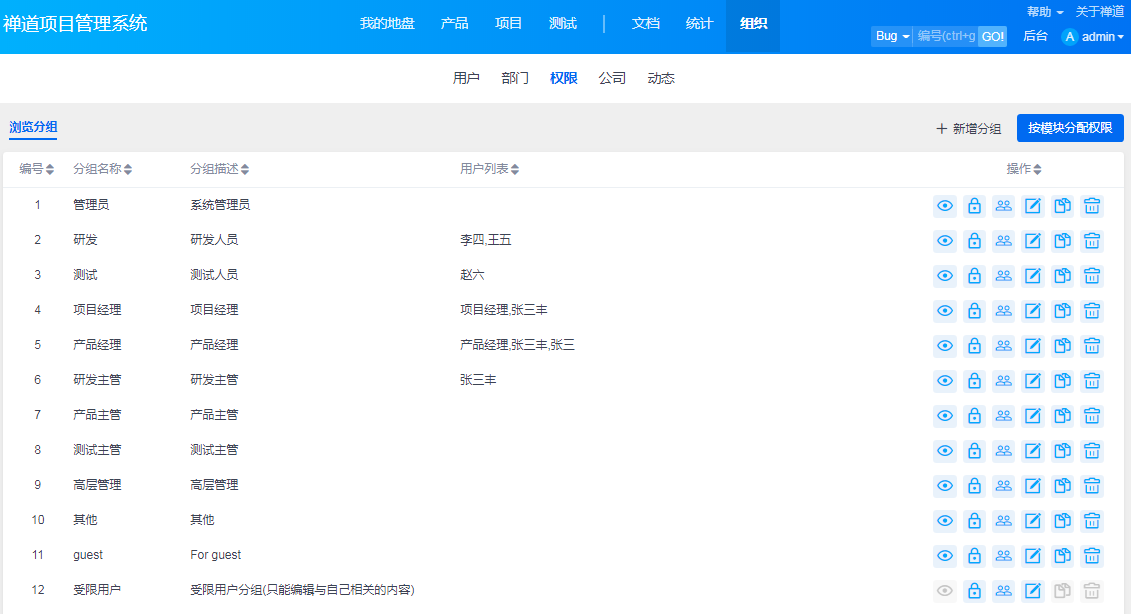
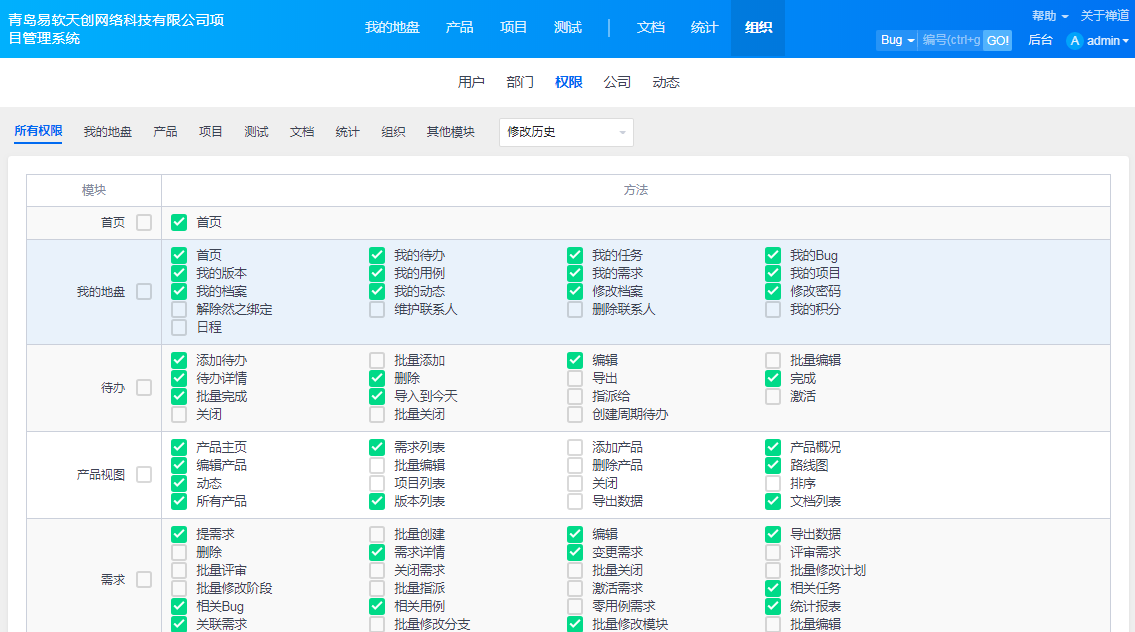
在禅道的开源版中,所有的控制(control)方法的权限都是通过在group/lang/resource.php进行分配控制的,(PS:默认所有的控制方法都是只有管理员可以访问),通过“组织=>权限”中的分配界面对每个用户进行访问权限的设置,如图。

为了能够使自己新增的模块(module)或在现有模块的基础上新增的控制(control)方法能够在界面中显示并分配权限,则需要对module/group/lang/resource.php进行扩展,以下以对menudemo模块的index控制方法为例介绍具体操作。
1、在module/group/ext/lang/zh-cn/、module/group/ext/lang/zh-tw/、module/group/ext/lang/en/文件夹下分别建立menudemo.php文件
2、在menudemo.php文件中加入以下代码(group/ext/lang/zh-cn/menudemo.php group/ext/lang/zh-tw/menudemo.php group/ext/lang/en/menudemo.php)
<?php $lang->resource->menudemo = new stdclass(); $lang->resource->menudemo->index = 'index';

3、界面显示名称声明
在权限分配界面中,为了能够直观的查看到所分配的是什么权限,就必须先对显示名称进行声明。其声明操作一般都是在lang文件中进行。
module/menudemo/lang/zh-cn.php
$lang->menudemo->common = '导航Demo'; $lang->menudemo->index = '首页'; $lang->menudemo->methodOrder[5] = 'index';
其中 $lang->menudemo->methodOrder[5] = 'index';是为了控制显示的先后排序而定义的。
zh-tw.php en.php分别也加入以上内容,否则当切换界面语言时,分配界面将无法显示信息。





 精品资料包
精品资料包 1V1产品演示
1V1产品演示 免费试用增强功能
免费试用增强功能 专属顾问答疑支持
专属顾问答疑支持