测试
597051建用例页面“所属产品”下拉选择是否多余?已解决
建用例页面“所属产品”下拉选择是否多余?已解决 悬赏5积分
悬赏5积分
提问者William答案数1阅读数838发表时间2024-03-01 22:39:07
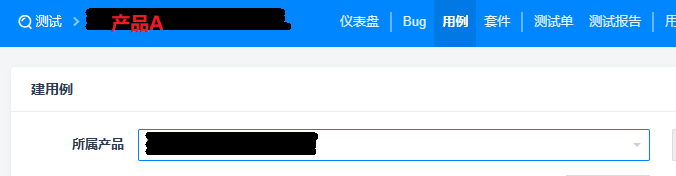
如图,建用例页面已经选定“产品A”,“所属产品”下拉选择是否多余?

禅道版本:禅道开源版 18.7
安装包类型:Windows安装包
操作系统:Windows 8.1
客户端浏览器:Chrome
答案列表
🤖 您好,建用例页面的所属产品会默认选中左上角选择的产品,这样是查看起来会更加清晰,而且也方便于切换创建其他产品的用例。 |
联系我们
联系人
刘斌/高级客户经理
电话(微信)
17685869372
QQ号码
526288068
联系邮箱
liubin@chandao.com

其他相关问答
提问者: m_646ac7b6154cc 于 2023-06-19695次浏览,1个答案
提问者: eqinger 于 2018-01-033696次浏览,1个答案
提问者: wx_63d9c1c586227 于 2024-02-211371次浏览,1个答案
提问者: wx_63fd6a533be8b 于 2024-07-30670次浏览,2个答案
提问者: m_654cd60f8351f 于 2023-11-09789次浏览,1个答案
 于涛
于涛

 精品资料包
精品资料包 1V1产品演示
1V1产品演示 免费试用增强功能
免费试用增强功能 专属顾问答疑支持
专属顾问答疑支持